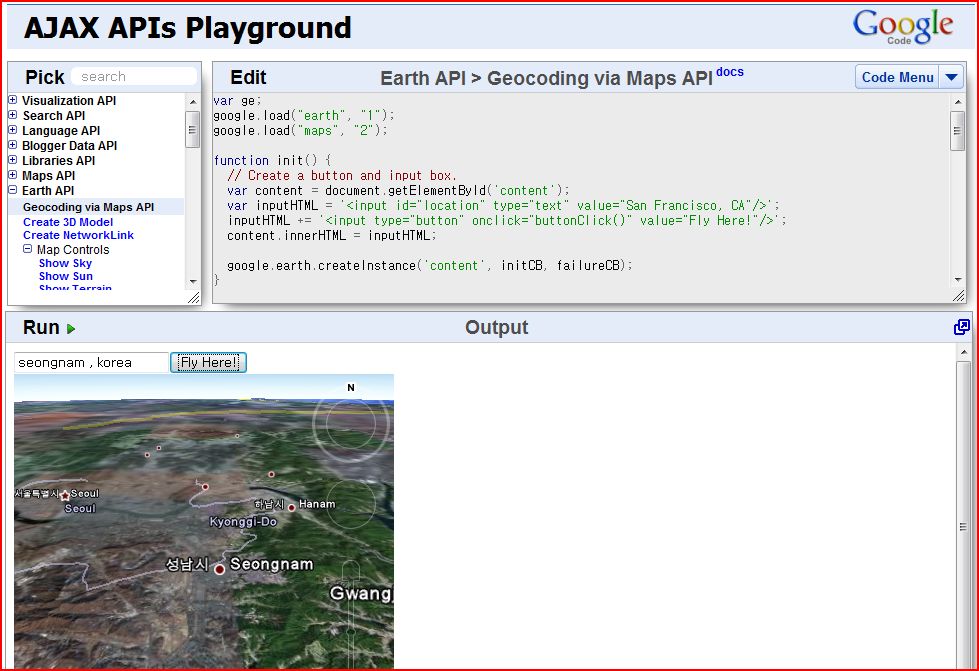
OpenAPI를 사용하여 개발을 하다 보면 가장 필요한 것이 바로 원하는 OpenAPI를 찾고 해당 API가 원하는 결과를 만들어 내는 지 확인하는 과정일 것 입니다. 일반적으로 가장 쉬운 방법이 직접 해당 OpenAPI로 샘플 코드를 작성하고 해당 코드를 수행해 보는 것 입니다. 사실 아주 번거로운 방법입니다. 개발자에게 이러한 번거로운 과정을 덜어주기 위해서는 일련의 테스트 베드 환경을 제공해야 합니다. 개인적으로도 최근 진행하는 업무 중 이러한 환경을 제공하는 것이 있습니다. 실제 곰곰히 고민해 보면 이것저것 해야 할 것들이 많습니다. 더미 코드를 만들어야 하고 실 서버의 성능상에 영향을 주지 않는 구조를 고민해야 하구요.. 최근에는 구글이 Ajax APIs Playgrodund 라는 OpenAPI..