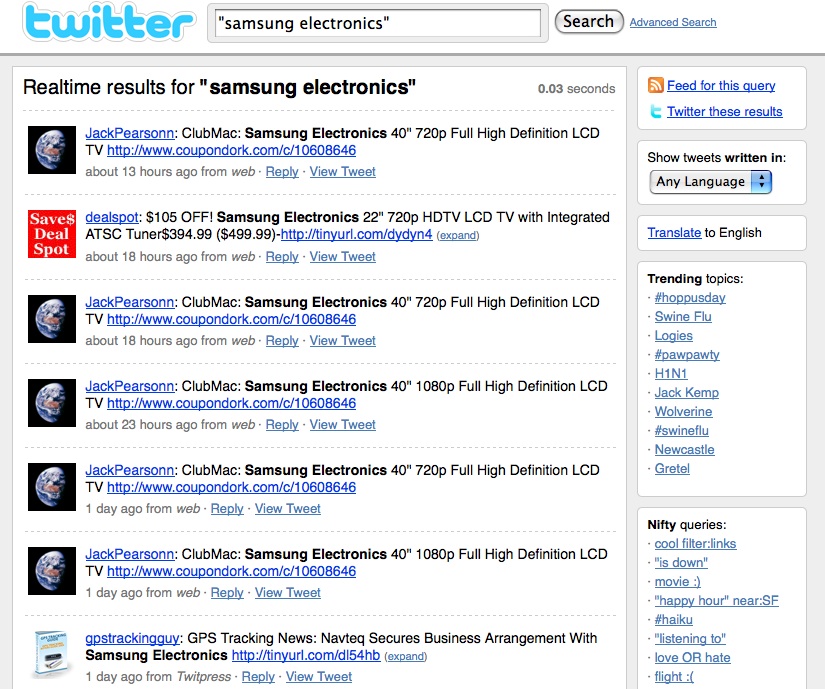
트위터가 어떻게 개발되었을 까? 아래는 타임지에 실린 트위터의 기사이다. 타임지에서 트위터가 우리의 삶을 어떻게 바꾸어 놓을 것인가 에 대한 기사를 실었다. 이처럼 현재 트위터같은 실시간 웹은 온-오프라인을 넘나들면서 새로운 문화를 만들어 가고 있다. 개인적으로도 맥장비에는 Twitterrific 을 설치하고 윈도우의 FireFoX에는 Twitter Extension을 설치하여 사용하고 있다. 분명한 것은 트위터가 폭발적으로 성장하고 있고 앞으로도 성장할 것이라는 것이다. 개인적으로는 무선 환경 특히 , SMS 서비스로 길들여진 실시간 정보 교환 문화가 140개의 문자로 소통하는 트위터를 성장시킨 밑거름이 아닐까 싶다. 지금도 인터넷에서는 트위터로 , 현실에서는 핸드폰 문자와 포스트잇으로 의사를 교환하곤..