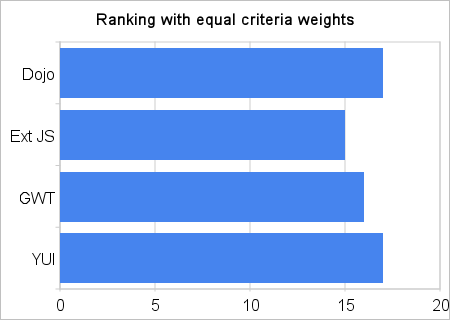
최근 몇가지 관심있게 보는 몇가지 키워드를 풀어보기 위해 여러 기술 조사를 하던 중에 Ajax Framework들에 대해 벤치마킹을 한 유용한 자료가 있어 소개해 본다. Ajax Framework은 웹 개발에 있어 필수적으로 사용하는 클라이언트측 프레임웍이다. 따라서 해당 프레임웍의 성능에 따라 클라이언트측 개발에 많은 영향을 미친다. 특히, 최근에 많은 이슈가 되고 있는 Realtime Web과 SOPEA(Service-Oriented Front-End Architecture) 구조의 개발을 위해서는 더욱이 중요하다 할 수 있다. Matt Raible은 그의 블러그에서 주요한 Ajax 프레임웍을 주요한 내부 기준에 따라 실제 테스트하고 해당 결과를 정리하였다. 실제 결과를 떠나 Matt팀이 설정한 주요..