한국 시간 3월 28일 현재 미국 캘리포니아 샌디에고에서는 오렐리스에서 추최하는 E-Tech

여러 발표 중 재미난 것은 요즘 가장 웹 애플리케이션 분야에서 화두가 되고 있는 오프라인 지원 문제에 대해 이번에 오프라인 지원 제품을 발표한 짐브라의 CEO인 Satish Dharmaraj가 "Making Offline Web Applications a Reality" 라는 제목의 발표가 있었습니다. 이 주제에 대해서는 한국에서도 제가 29일 Web2.0 Conference에서 발표를 합니다.
ThinkFree Docs는 말그대로 이미지 파일들을 업로드하고 이들을 공유하는 UCC 서비스입니다. 사용자는 자신이 작성한 오피스 파일을 업로드하고 이에 대한 태킹을 하며 다른 사람과 공유할 수 있습니다. 또한 어디서나 오피스 문서를 조회할 수도 있습니다. 아주 단순하면서도 직관적인 서비스입니다. 서비스의 모토는 "share your idea and creations with the world"입니다.
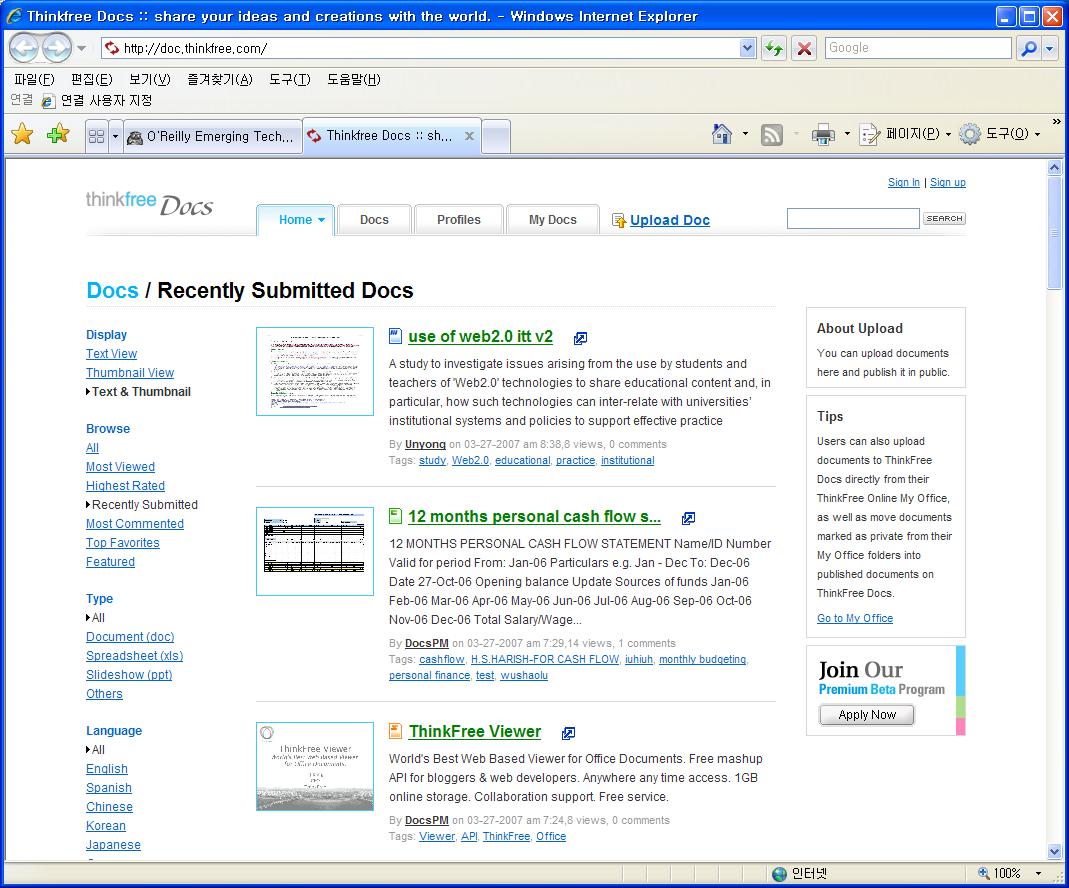
자! 첫화면을 살펴볼까요?

각종 오피스 문서들을 종류별,언어별,중요도별 등 다양한 분류 필터에 의해 볼 수 있는 기능이 왼편에 위치하고 중앙에 문서들이 존재합니다. 모든 서비스는 철저하게 CSS,DHTML,Ajax 개발이 되어 화면간에 전환이 없이 문서를 조회하며 공유할 수 있습니다.
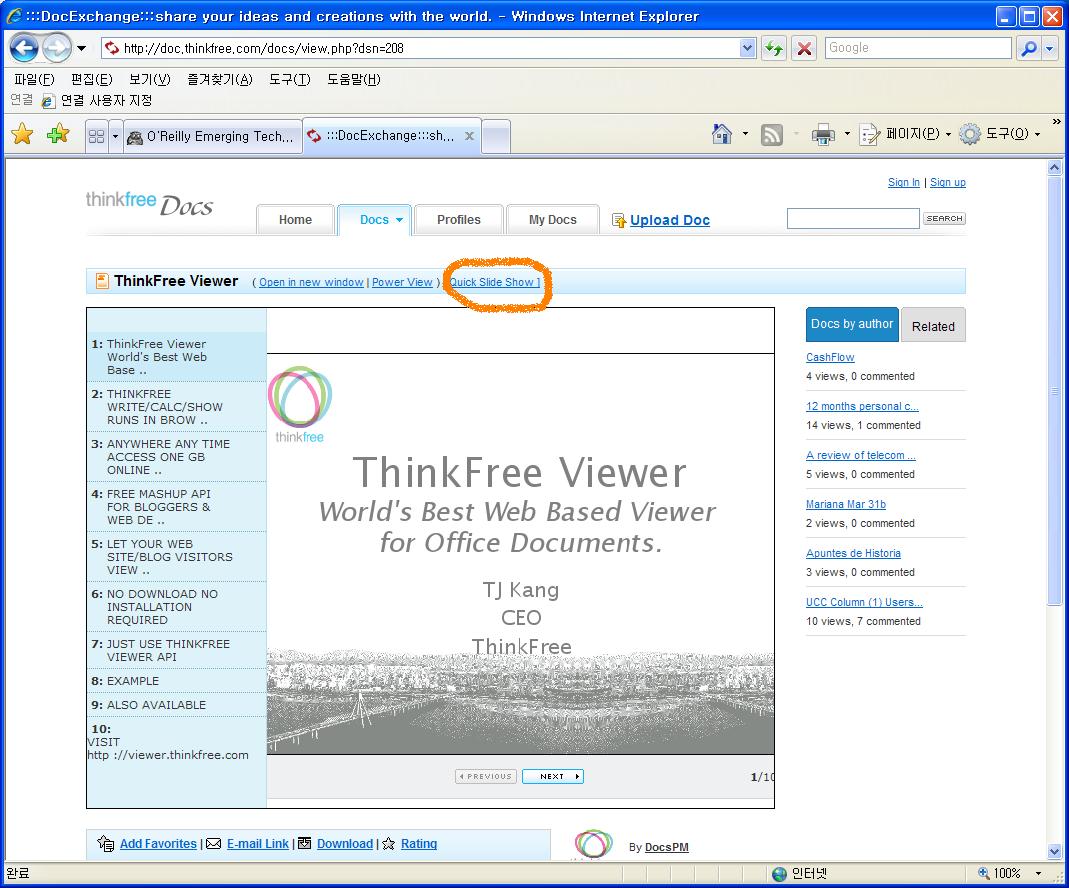
문서 조회를 해 볼까요? 원하는 문서를 클릭하면 아래와 같이 실시간에 HTML로 변환된 오피스 문서를 볼 수 있습니다. 아래 화면은 thinkfreeviewer.PPT 문서를 조회화면 입니다.

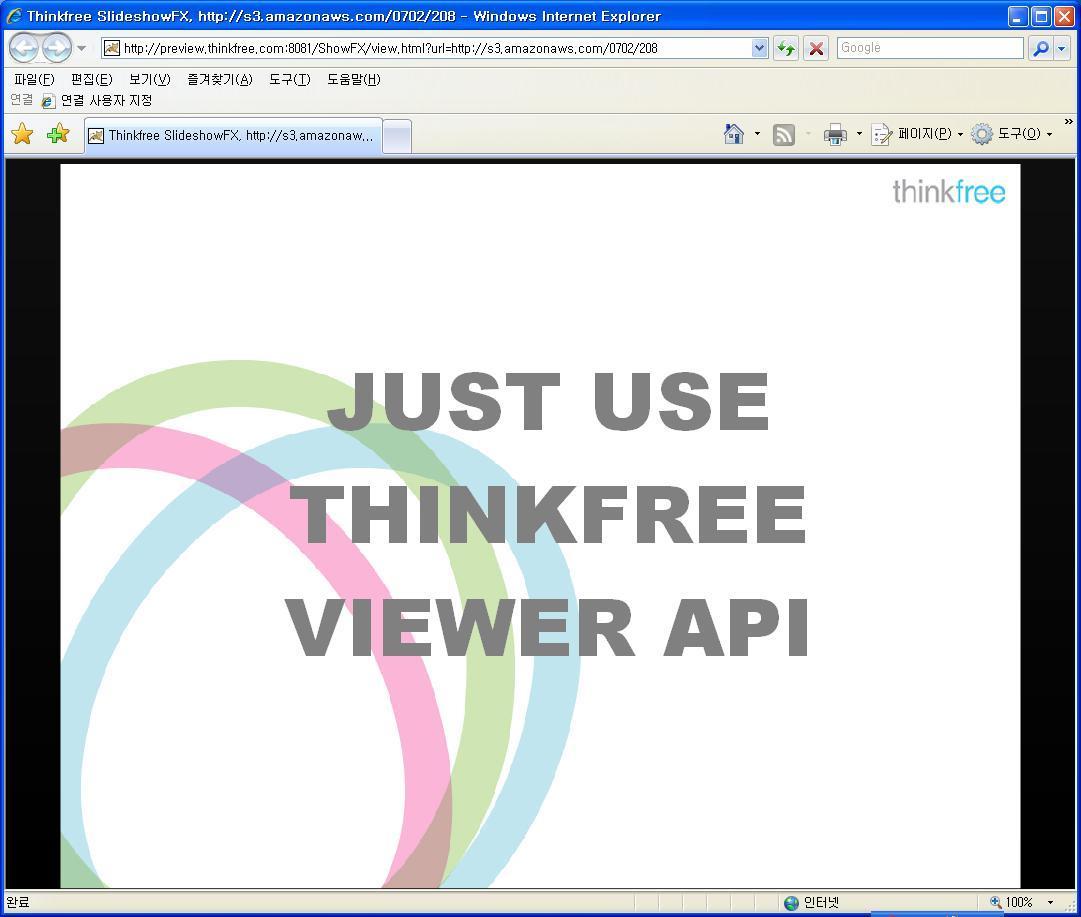
오피스 문서의 실시간 변환 기술은 지난 번에 소개한 글에서 처럼 이미 네이버 메일에 첨부 문서 미리 보기에 적용되어 있읍니다. 이번에 E-tech에서 소개한 놀라울 기술은 위의 화면에서 붉게 표시하 기능은 [ Quick Slide Show ] 입니다. 이 기능을 수행하면 아래와 같은 화면이 나타납니다.

위의 기능은 Quick Slide Show란 기능으로 실시간에 PPT 파일을 SWF로 변환하여 어떤 부라우져에서나 PPT 문서의 Show 가 가능합니다. 정리하면 HTML보기 , SWF 보기, 그리고 실제 Slideshow 보기가 모두 가능합니다.
이제 어디 발표를 다니거나 공유 가능한 문서를 공개하고 공유할 때 무척 편하지 않을까요? 물론 사용자는 무료 웹 오피스를 제공받습니다. 이를 통해 온라인 상에서도 MS Office 수준의 문서를 작성할 수 있습니다. 문서의 작성에서 공유에 이르기 까지 .. 바로 이게 웹2.0 시대에 진정한 웹 오피스의 생명주기라고 생각합니다.
또한 기술적으로 위의 모든 서비스는 아마존과 전략적인 제휴를 통해 EC2 플랫폼과 S3 스토리지 서비스위에 구현이 되었습니다. 아마 후에 EC2와 S3 플랫폼을 활용하여 저렴하게 포탈을 구축하고 운영하는 기술에 대해 소개하게 될 것 같읍니다.
아직 마무리 중입니다. 다음달에 정식 베타 오픈을 하게 되면 많은 관심과 참여 부탁드리겠습니다.
'Office2.0' 카테고리의 다른 글
| 블거그에 멋진 오피스 문서 추가하기 (2) | 2007.06.03 |
|---|---|
| 오피스 시장 동향 분석 : 2005-2010 (0) | 2007.05.27 |
| 오피스문서를 공유하자-도큐먼트UCC,오피스로그. (0) | 2007.04.30 |
| 씽크프리의 UCC 서비스인 Docs가 모습을 드러내다. (0) | 2007.04.24 |
| MS의 ODF 대 Open XML 논쟁을 보며 (2) | 2007.04.22 |
| 웹 오피스의 현재와 미래 (0) | 2007.04.12 |
| 2007년, 웹오피스 업체 및 주요 서비스 분석(3) (0) | 2007.03.27 |
| 구글 개인화를 위한 Free Web Office Gadget (0) | 2007.03.24 |
| 2007년, 웹오피스 업체 및 주요 서비스 분석(2) (0) | 2007.03.24 |
| 2007년, 웹오피스 업체 및 주요 서비스 분석(1) (0) | 2007.03.23 |