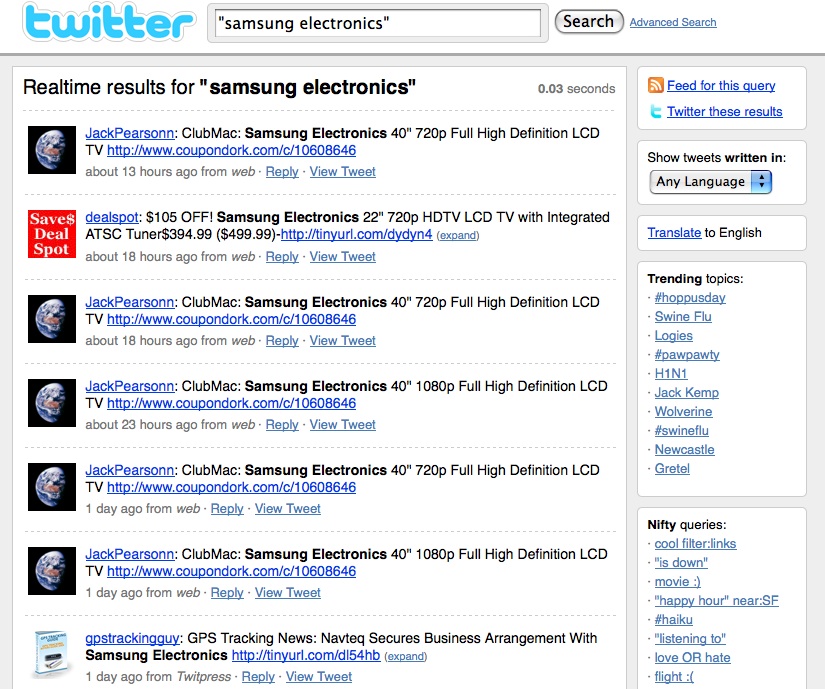
트위터가 어떻게 개발되었을 까? 아래는 타임지에 실린 트위터의 기사이다. 타임지에서 트위터가 우리의 삶을 어떻게 바꾸어 놓을 것인가 에 대한 기사를 실었다. 이처럼 현재 트위터같은 실시간 웹은 온-오프라인을 넘나들면서 새로운 문화를 만들어 가고 있다.

개인적으로도 맥장비에는 Twitterrific 을 설치하고 윈도우의 FireFoX에는 Twitter Extension을 설치하여 사용하고 있다. 분명한 것은 트위터가 폭발적으로 성장하고 있고 앞으로도 성장할 것이라는 것이다. 개인적으로는 무선 환경 특히 , SMS 서비스로 길들여진 실시간 정보 교환 문화가 140개의 문자로 소통하는 트위터를 성장시킨 밑거름이 아닐까 싶다. 지금도 인터넷에서는 트위터로 , 현실에서는 핸드폰 문자와 포스트잇으로 의사를 교환하곤 한다.
사회.문화적 관점을 떠나 개발자 입장에서 트위터가 어떻게 개발이 되었을까 고민을 하며 그 기술을 추적을 해보았다. 특히, 트워터는 실시간에 대용량 데이타에 대한 Push 서비스를 제공해야 하기 때문에 서비스의 구조와 운영 기술은 아주 중요하다.
먼저 트위터의 아키텍쳐에 대한 전반적인 소개 자료를 보면 트워터는 아래와 같은 기술을 사용하여 개발되었다.
-개발 언어 : Ruby on Rails , 자바 , Scala
-시스템 관리 : Puppet , 오픈소스 서버 관리 툴
-Cache : Memcache , 오픈소스 분산 객체 캐쉬 시스템(트워터의 성능을 위해 중요한 역할을 한다.)
-H/W : X86 기반 리눅스
-DBMS : MySQL
-Web Server : Apache
-서비스 특징 : 일반 웹 서비스처럼 웹 페이지를 중심으로 서비스를 제공하는 것이 아니라 트워터 서버에서 API를 제공하고 이를 통해 웹과 디바이스등 다양한 생태계를 구성하고 있다.
트위터의 경우 웹 프론트는 성능의 이유때문에 Ruby on Rails를 사용하고 백엔드는 자바를 사용한다. 특히, 자바를 사용할 때 Scala 를 함께 사용한다. Scala는 자바 등의 언어와 함께 사용하여 보다 코드는 간결하게 만들어주는 개발 언어이다. 간략히 테스트 코드는 보면 스칼라 코드에서 직접 자바 라이브러리를 호출하여 사용할 수 있다. 이렇게 자바와 Scala , Memcache 를 사용하여 초기 서버를 구축하여 2008년까지 사용하였다.
이렇게 개발된 시스템의 현재 상황은 다음과 같다.
- 초당 600개의 Request를 처리함
- 초당 평균 200-300 커넥션( 초당 800 커넥션 까지 확장 가능함 )
- MtSQL 은 초당 2,400 Request를 처리함
- 웹 서버는 Mongrel 이고 180개의 레일스 인스턴스를 운용
- 8 코어 하드웨어 박스에 1 MySQL 서버와 1 슬래이브 구성( 슬래이브는 통계 및 레포팅용으로 데이타 마트 구성 )
- 예외 상황에 대비하여 30개 이상의 추가 프로세스를 운영중
- Sun X4100 모델, 8대
- 평균 DB에서 처리 시간 : 50-100 밀리초
- 16GB Memcached
트위트 사이트보다 트위트의 API가 10배 이상 호출이 많다고 한다. 이러한 상황에서 최대한의 성능을 내기 위해 당연히 DB를 denormalization하여 테이블간의 죠인을 줄이고 , 메모리 캐쉬에 모든 데이타를 올려놓아서 성능을 보장한다.
과거 DBMS 수업시간에 DBMS Normalization을 배우고 오라클에 종속적인 지식을 갖고 있는 DA(Data Architecture)가 테이블과 SQL을 설계하고 곳에서는 상상할 수 없는 일이다. 왜 Normalization을 안하냐고 당장 공격이 들어올니까.. 그게 그 분들의 밥줄이기도 하지만... 얼추 계산해 보니 하드웨어와 기타 라이센스 해서 2억 정도면 서비스를 구축하지 않을까 싶다. 나머지 상용제품은 눈을 씼고 찾아볼 수 없다... 쩝.. 외국 회사의 장비와 소프트웨어를 구매해야 데 많은 비용을 써야 하는 입장에서는 가슴이 아프다..

개인적으로도 맥장비에는 Twitterrific 을 설치하고 윈도우의 FireFoX에는 Twitter Extension을 설치하여 사용하고 있다. 분명한 것은 트위터가 폭발적으로 성장하고 있고 앞으로도 성장할 것이라는 것이다. 개인적으로는 무선 환경 특히 , SMS 서비스로 길들여진 실시간 정보 교환 문화가 140개의 문자로 소통하는 트위터를 성장시킨 밑거름이 아닐까 싶다. 지금도 인터넷에서는 트위터로 , 현실에서는 핸드폰 문자와 포스트잇으로 의사를 교환하곤 한다.
사회.문화적 관점을 떠나 개발자 입장에서 트위터가 어떻게 개발이 되었을까 고민을 하며 그 기술을 추적을 해보았다. 특히, 트워터는 실시간에 대용량 데이타에 대한 Push 서비스를 제공해야 하기 때문에 서비스의 구조와 운영 기술은 아주 중요하다.
먼저 트위터의 아키텍쳐에 대한 전반적인 소개 자료를 보면 트워터는 아래와 같은 기술을 사용하여 개발되었다.
-개발 언어 : Ruby on Rails , 자바 , Scala
-시스템 관리 : Puppet , 오픈소스 서버 관리 툴
-Cache : Memcache , 오픈소스 분산 객체 캐쉬 시스템(트워터의 성능을 위해 중요한 역할을 한다.)
-H/W : X86 기반 리눅스
-DBMS : MySQL
-Web Server : Apache
-서비스 특징 : 일반 웹 서비스처럼 웹 페이지를 중심으로 서비스를 제공하는 것이 아니라 트워터 서버에서 API를 제공하고 이를 통해 웹과 디바이스등 다양한 생태계를 구성하고 있다.
트위터의 경우 웹 프론트는 성능의 이유때문에 Ruby on Rails를 사용하고 백엔드는 자바를 사용한다. 특히, 자바를 사용할 때 Scala 를 함께 사용한다. Scala는 자바 등의 언어와 함께 사용하여 보다 코드는 간결하게 만들어주는 개발 언어이다. 간략히 테스트 코드는 보면 스칼라 코드에서 직접 자바 라이브러리를 호출하여 사용할 수 있다. 이렇게 자바와 Scala , Memcache 를 사용하여 초기 서버를 구축하여 2008년까지 사용하였다.
이렇게 개발된 시스템의 현재 상황은 다음과 같다.
- 초당 600개의 Request를 처리함
- 초당 평균 200-300 커넥션( 초당 800 커넥션 까지 확장 가능함 )
- MtSQL 은 초당 2,400 Request를 처리함
- 웹 서버는 Mongrel 이고 180개의 레일스 인스턴스를 운용
- 8 코어 하드웨어 박스에 1 MySQL 서버와 1 슬래이브 구성( 슬래이브는 통계 및 레포팅용으로 데이타 마트 구성 )
- 예외 상황에 대비하여 30개 이상의 추가 프로세스를 운영중
- Sun X4100 모델, 8대
- 평균 DB에서 처리 시간 : 50-100 밀리초
- 16GB Memcached
트위트 사이트보다 트위트의 API가 10배 이상 호출이 많다고 한다. 이러한 상황에서 최대한의 성능을 내기 위해 당연히 DB를 denormalization하여 테이블간의 죠인을 줄이고 , 메모리 캐쉬에 모든 데이타를 올려놓아서 성능을 보장한다.
과거 DBMS 수업시간에 DBMS Normalization을 배우고 오라클에 종속적인 지식을 갖고 있는 DA(Data Architecture)가 테이블과 SQL을 설계하고 곳에서는 상상할 수 없는 일이다. 왜 Normalization을 안하냐고 당장 공격이 들어올니까.. 그게 그 분들의 밥줄이기도 하지만... 얼추 계산해 보니 하드웨어와 기타 라이센스 해서 2억 정도면 서비스를 구축하지 않을까 싶다. 나머지 상용제품은 눈을 씼고 찾아볼 수 없다... 쩝.. 외국 회사의 장비와 소프트웨어를 구매해야 데 많은 비용을 써야 하는 입장에서는 가슴이 아프다..
'Realtime web' 카테고리의 다른 글
| 죠엘 스폴스키의 쇼셜 서비스 개발시 필요한 9가지 필수 기능들 (2) | 2009.05.09 |
|---|---|
| 웹3.0의 키워드는 실시간 웹 (6) | 2009.05.05 |