개발자에게 이러한 번거로운 과정을 덜어주기 위해서는 일련의 테스트 베드 환경을 제공해야 합니다. 개인적으로도 최근 진행하는 업무 중 이러한 환경을 제공하는 것이 있습니다. 실제 곰곰히 고민해 보면 이것저것 해야 할 것들이 많습니다. 더미 코드를 만들어야 하고 실 서버의 성능상에 영향을 주지 않는 구조를 고민해야 하구요..
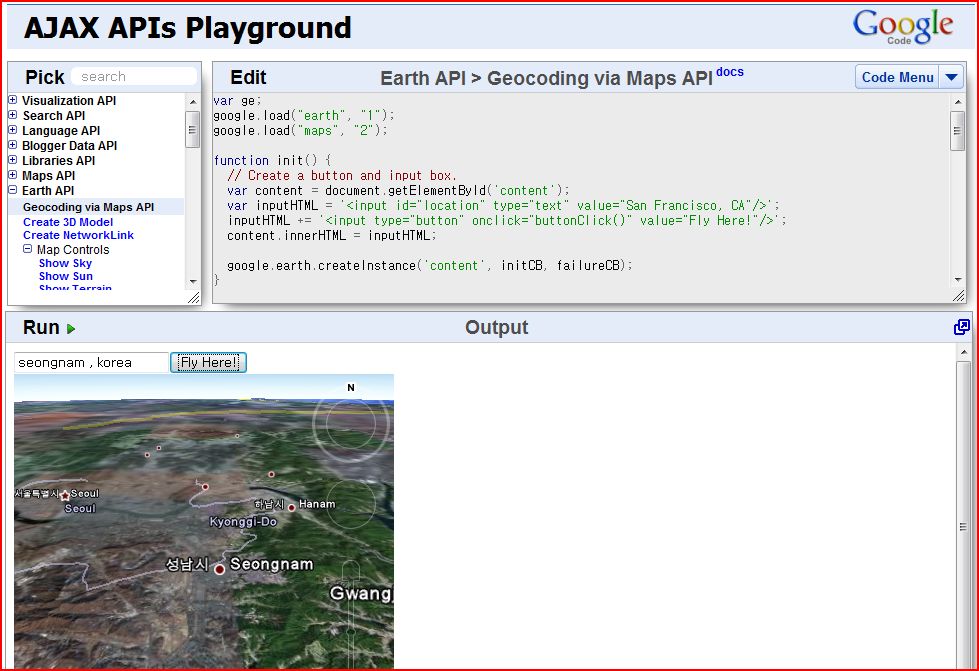
최근에는 구글이 Ajax APIs Playgrodund 라는 OpenAPI의 테스트베트 환경을 제공해 주기 시작했습니다. 요즘같이 어려운 상황에서 카탈로그 검색, Dodgeball, Jaiku, Mashup Editor 등의 서비스를 내리기로 했던 구글 입장에서 보면 Ajax APIs Playgrodund의 중요성을 짐작할 수 있습니다.
구글 Ajax APIs Playgrodund는 다음과 같은 OpenAPI를 제공하고 있습니다.
- Visualization API (our API Profile)
- Search API (our API Profile)
- Language API (our API Profile)
- Blogger Data API (our API Profile)
- Libraries API (our API Profile)
- Maps API (our API Profile)
- Google Earth API (our API Profile)
- Feeds API (our API Profile)
- Calendar Data API (our API Profile)

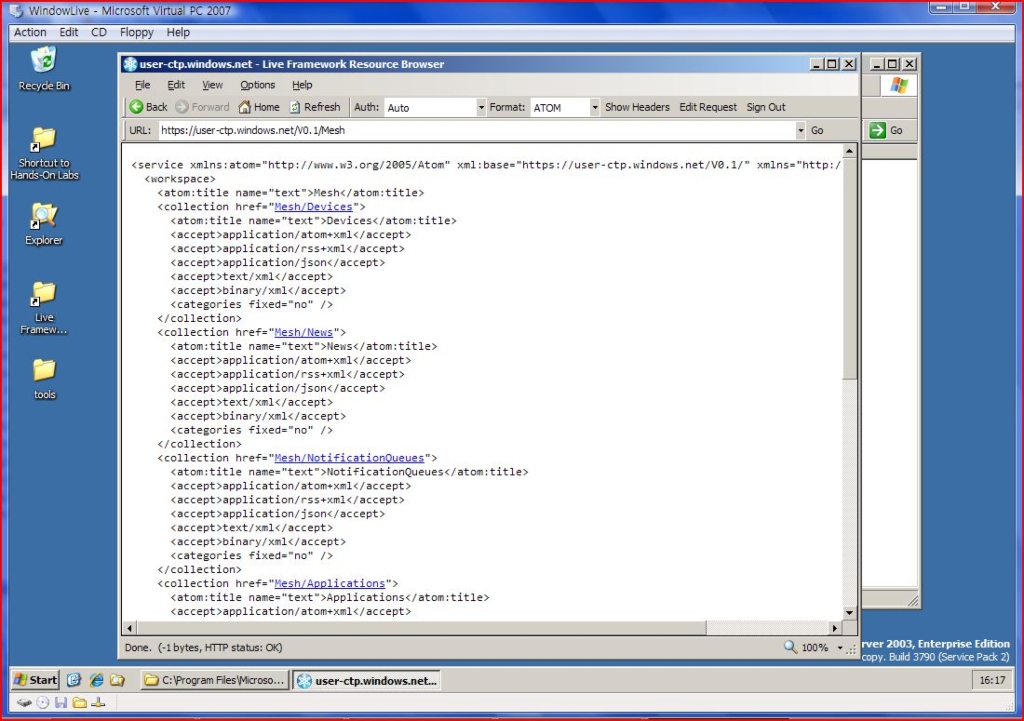
과거에 비해 개발 과정에서 많은 생산성 향상이 있습니다. 실제 구글에서는 25% 이상의 효과가 있다고 합니다. 구글과 마찬가지로 MS에서도 이와 유사한 테스트베트를 제공합니다. MS Mesh 개발 툴중에 LiveFx Resource Browser라는 OpenAPI 테스트 베드를 제공하고 있습니다.

LiveFXResourceBrowser는 MS의 LiveFX 프레임웍에서 제공하는 OpenAPI를 브라우징하면서 원하는 결과 타입(ATOM,Json,POX,RSS)을 실시간에 변경하여 확인할 수 있다.
'SaaS-Cloud' 카테고리의 다른 글
| Above the Cloud (0) | 2009.05.06 |
|---|---|
| 클라우드 기반의 서비스 개발 환경 - Aptana on the DaaS (2) | 2009.05.01 |
| Context Cloud Computing (1) | 2009.04.13 |
| Adsense for image (1) | 2009.04.09 |
| Amazon S3 현황 (2) | 2009.03.31 |
| SaaS(Cloud) Directory (0) | 2008.12.25 |
| OpenID와 SaaS 서비스 (0) | 2008.12.25 |
| SaaS 기술 동향 - 2008년 10월 (0) | 2008.10.28 |
| 구글 G메일 다운과 SaaS (0) | 2008.10.18 |
| SaaS Taxanomy (0) | 2008.10.08 |