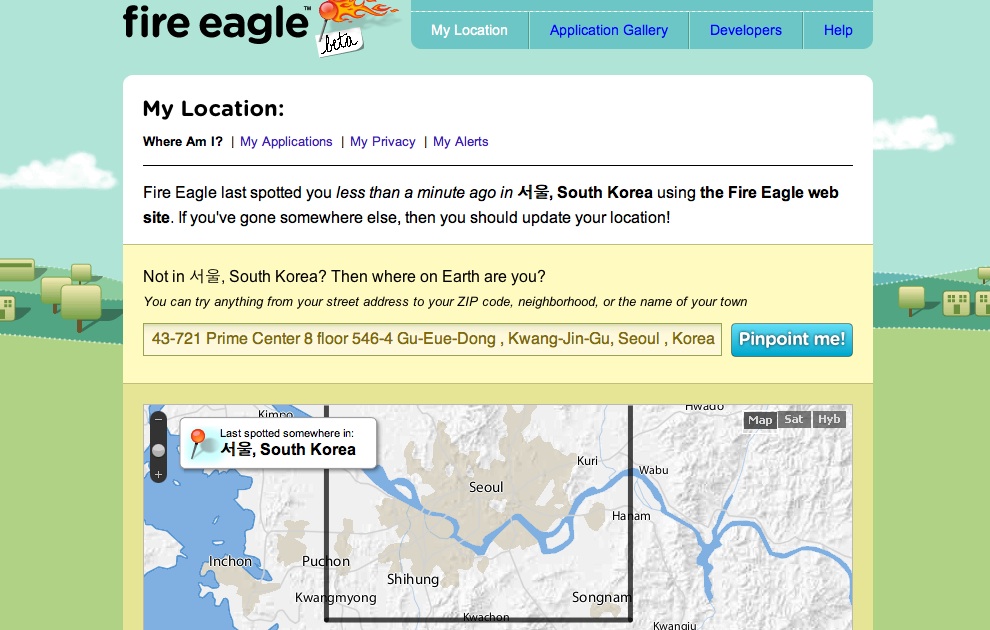
야후의 Fire Eagle 서비스가 OAuth를 지원하는 것에 대해서는 이전 포스팅에서 언급한 바 있습니다.
2008/05/12 - [Conference/2008 Xtech] - [XTech 2008 ] 야후의 위치 정보 공유 플랫폼 - Fire Eagle
Open ID가 사용자의 계정 정보 하나를 여러 서비스에서 공유하여 로그인을 자동으로 수행하는 서비스라면 OAuth 는 사용자의 로그인 인증(authorization)과정을 표준 API로 만듦으로 응용 프로그램 차원에서 SSO의 구현을 가능하게 하는 것을 말합니다. 특히 그 적용 범위를 서비스와 패키지 모두에 적용할 수 있게 해줍니다. 실제 이 OAuth API를 지원하는 사이트는 동일한 코드로 모두 접근할 수 있게 됩니다. 물론 이 과정에서 해당 사이트에 접근하여 사용자의 승락을 받는 과정을 거쳐야 합니다.
 현재 OAuth 1.0 은 이미 표준화가 되었고 구글을 비롯하여 현재 마이스페이스, 야후 등 많은 소셜 네트웍 서비스에서 이를 지원하고 있습니다. 이러한 OAuth에 대한 해당 스펙을 공동 작성한 야후(플리커)의 Kellan Elliott-McCrea가 Advanced OAuth Wrangling 라는 제목으로 OAuth에 대한 설명을 해 주었습니다.
현재 OAuth 1.0 은 이미 표준화가 되었고 구글을 비롯하여 현재 마이스페이스, 야후 등 많은 소셜 네트웍 서비스에서 이를 지원하고 있습니다. 이러한 OAuth에 대한 해당 스펙을 공동 작성한 야후(플리커)의 Kellan Elliott-McCrea가 Advanced OAuth Wrangling 라는 제목으로 OAuth에 대한 설명을 해 주었습니다.
기술적으로는 역시 보안이 가장 문제일 것으로 보이는 데 보안 알고리즘으로 RSA-SHAI를 사용할 수 있다고 합니다. 저도 보안쪽은 잘모르는 부분이지만 RSA-SHAI가 정책 기반으로 보안을 수행하는 모바일 분야의 알고리즘 중 하나라고 알고 있습니다. 하여간 이 부분은 두고두고 구현상 이슈가 될 것으로 보입니다.
이러한 OAuth 등의 배경에는 서비스 업체들로 부터 사용자 데이타의 자유( DataPortability )라는 이슈가 자리잡고 있습니다. 가령, 특정 서비스의 사용자 데이타를 손쉽게 다른 서비스로 이동시킬 수 있게 해주는 것 입니다. 페이스북 커넥터와 구글의 프렌트 커넥터 등이 이러한 흐름에 발빠르게 동참하며 주도하고 있는 상황입니다. 물론 국내 포탈 상황과는 아주 첨예하게 대립되는 동향이기도 합니다. 이 부분에 대해서는 따로 정리해 봅니다.
2008/05/12 - [Conference/2008 Xtech] - [XTech 2008 ] 야후의 위치 정보 공유 플랫폼 - Fire Eagle
Open ID가 사용자의 계정 정보 하나를 여러 서비스에서 공유하여 로그인을 자동으로 수행하는 서비스라면 OAuth 는 사용자의 로그인 인증(authorization)과정을 표준 API로 만듦으로 응용 프로그램 차원에서 SSO의 구현을 가능하게 하는 것을 말합니다. 특히 그 적용 범위를 서비스와 패키지 모두에 적용할 수 있게 해줍니다. 실제 이 OAuth API를 지원하는 사이트는 동일한 코드로 모두 접근할 수 있게 됩니다. 물론 이 과정에서 해당 사이트에 접근하여 사용자의 승락을 받는 과정을 거쳐야 합니다.

기술적으로는 역시 보안이 가장 문제일 것으로 보이는 데 보안 알고리즘으로 RSA-SHAI를 사용할 수 있다고 합니다. 저도 보안쪽은 잘모르는 부분이지만 RSA-SHAI가 정책 기반으로 보안을 수행하는 모바일 분야의 알고리즘 중 하나라고 알고 있습니다. 하여간 이 부분은 두고두고 구현상 이슈가 될 것으로 보입니다.
이러한 OAuth 등의 배경에는 서비스 업체들로 부터 사용자 데이타의 자유( DataPortability )라는 이슈가 자리잡고 있습니다. 가령, 특정 서비스의 사용자 데이타를 손쉽게 다른 서비스로 이동시킬 수 있게 해주는 것 입니다. 페이스북 커넥터와 구글의 프렌트 커넥터 등이 이러한 흐름에 발빠르게 동참하며 주도하고 있는 상황입니다. 물론 국내 포탈 상황과는 아주 첨예하게 대립되는 동향이기도 합니다. 이 부분에 대해서는 따로 정리해 봅니다.
'Conference > 2008 Xtech' 카테고리의 다른 글
| [XTech 2008 ] 모바일 플랫폼 중심으로 본 웹 브라우져 동향II (0) | 2008.05.19 |
|---|---|
| [XTech 2008 ] 모바일 플랫폼 중심으로 본 웹 브라우져 동향I (3) | 2008.05.17 |
| [XTech 2008] XForms,REST,XQuery..and skimming (0) | 2008.05.16 |
| [XTech 2008] 데이타 포터블리티를 논하다. (0) | 2008.05.15 |
| [XTech 2008] 실시간 대용량 메세징 처리 방안 (5) | 2008.05.12 |
| [XTech 2008 ] 야후의 위치 정보 공유 플랫폼 - Fire Eagle (2) | 2008.05.12 |
| [XTech2008] Next Generation Data Storage with CouchDB (0) | 2008.05.12 |
| [XTech 2008] 크로스 사이트 요청 처리 관련 표준안 동향 (4) | 2008.05.10 |
| [XTech 2008] 개인 웹 사이트를 가져야 하는 이유 (0) | 2008.05.09 |
| [XTech 2008 ] Building Open Platform (0) | 2008.05.08 |